Hospedagem de Conteúdo e Cache com Cloudflare CDN
Introdução
Neste guia, será apresentado como configurar um site estático utilizando a Cloudflare e o armazenamento de objetos públicos. A configuração de uma CDN (Content Delivery Network) para servir o site traz diversos benefícios, como melhoria no desempenho, redução de latência e escalabilidade. O conteúdo será entregue de forma mais rápida ao usuário, proveniente do servidor mais próximo dele, melhorando a experiência de navegação.
O processo envolve:
- Configuração do domínio na Cloudflare e apontamento de nameservers.
- Criação e configuração de um Worker para servir os arquivos do seu site estático.
- Configuração de cache para melhorar o desempenho e reduzir a carga no servidor de origem.
- Adição de um subdomínio ao seu Worker para gerenciar as requisições.
- Configuração de SSL/TLS para garantir a segurança da comunicação entre o cliente e o servidor.
Ao final deste guia, seu site estará configurado para ser servido de maneira rápida, eficiente e segura, utilizando a Cloudflare como CDN para garantir a melhor performance possível.
Pré-requisitos
- Conta na Cloudflare
- Domínio
- Bucket com um arquivo
index.htmlpúblico.
Usamos o plano gratuito da Cloudflare no nosso exemplo, mas podem haver limitações a depender do seu uso clique aqui para saber mais
1. Configuração do Domínio
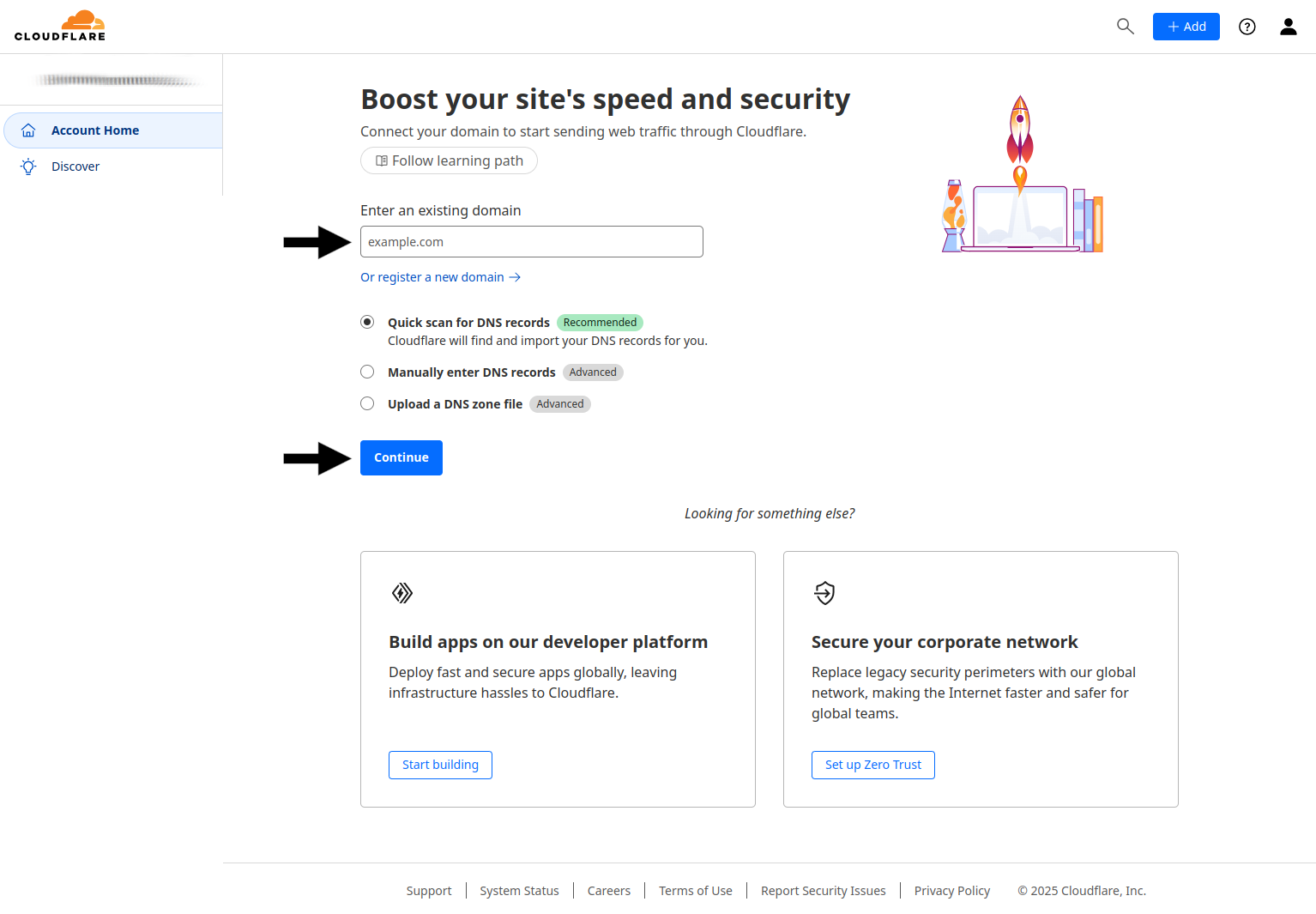
Acesse o Painel da Cloudflare.
Na tela inicial, insira seu domínio (se já tiver) e clique para prosseguir.

Para informações detalhadas sobre como adicionar um domínio, consulte a documentação oficial da Cloudflare.
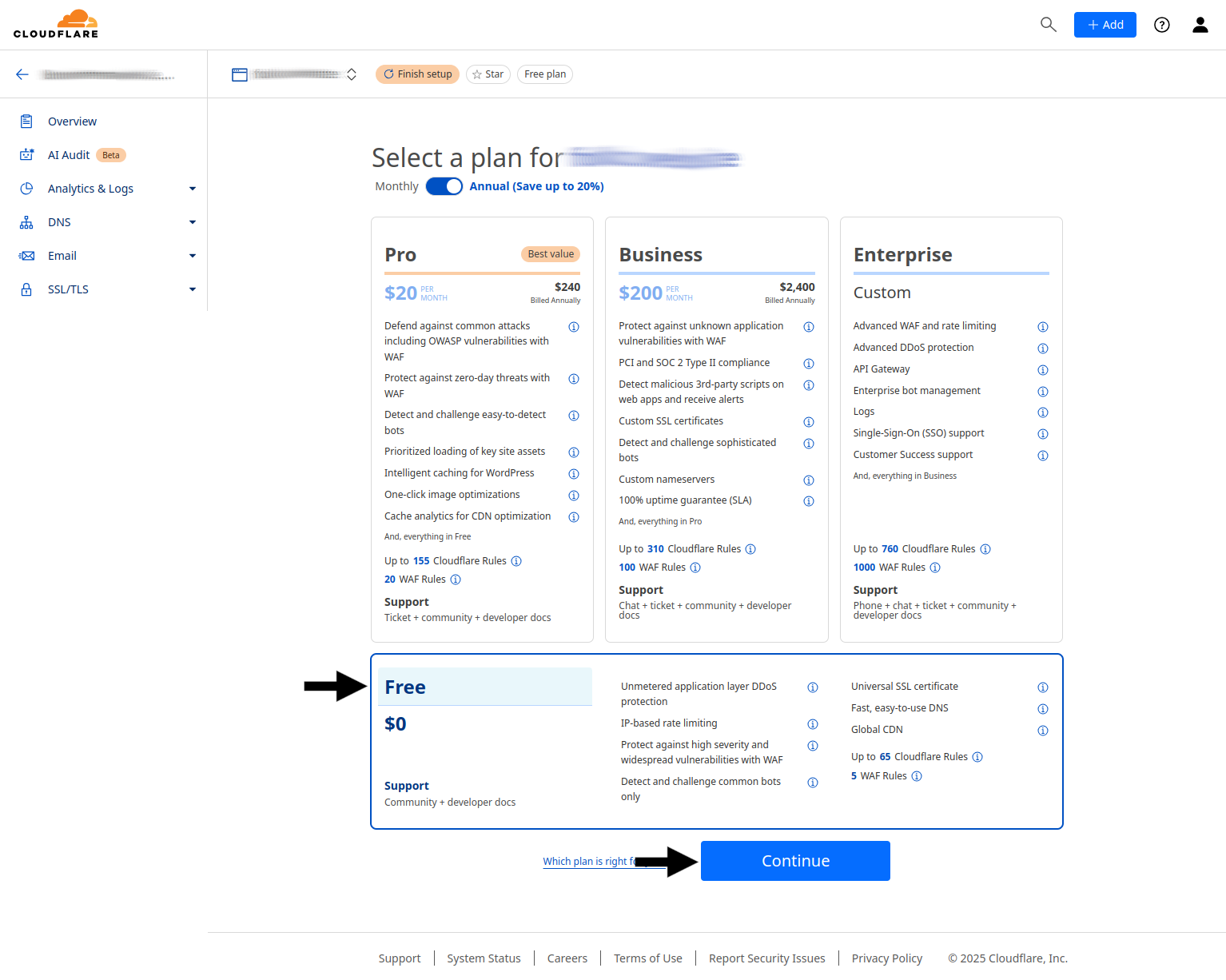
Você será solicitado a selecionar um plano. Para esta configuração, usaremos o plano gratuito.

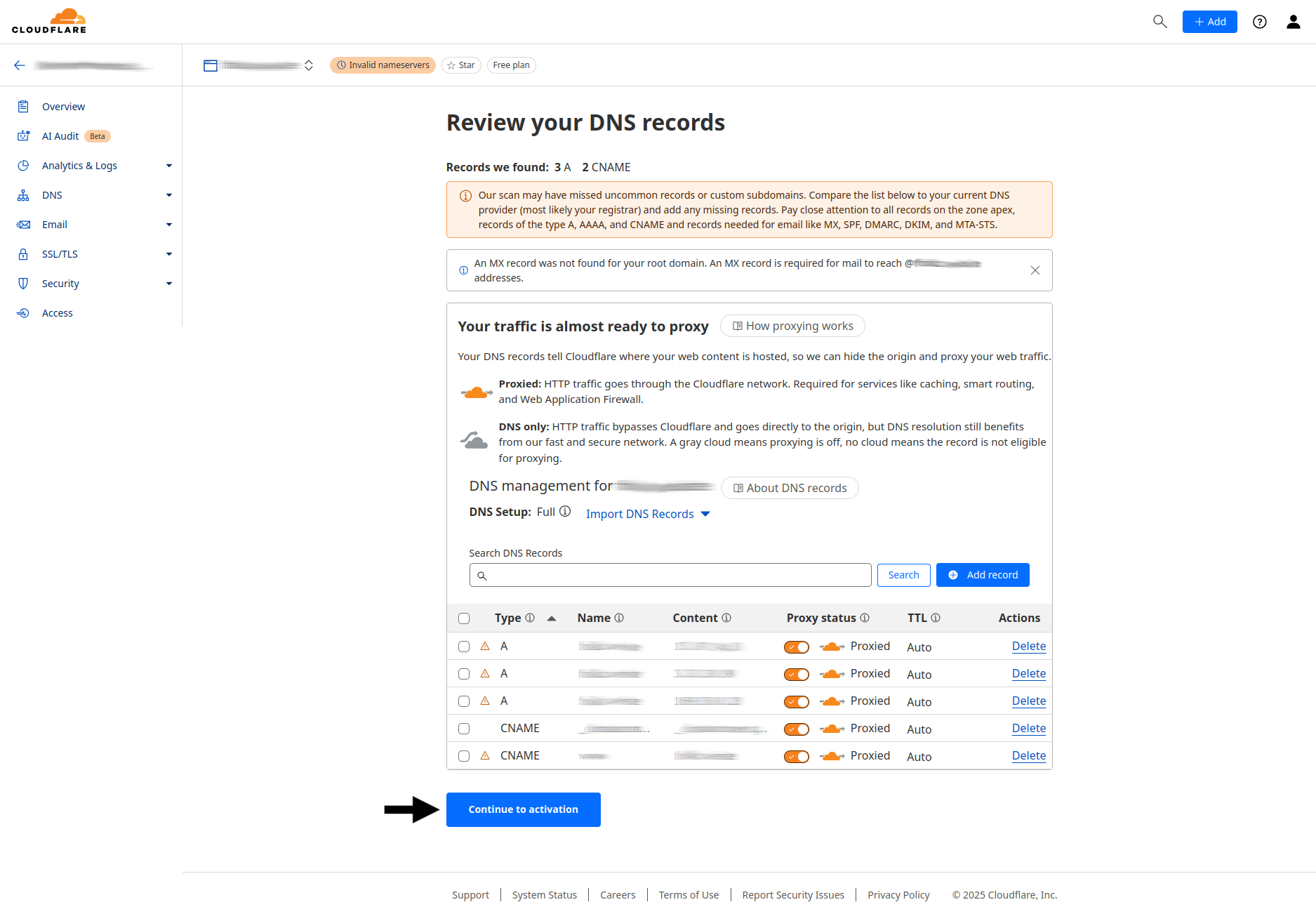
Confirme os dados do seu DNS como na imagem abaixo

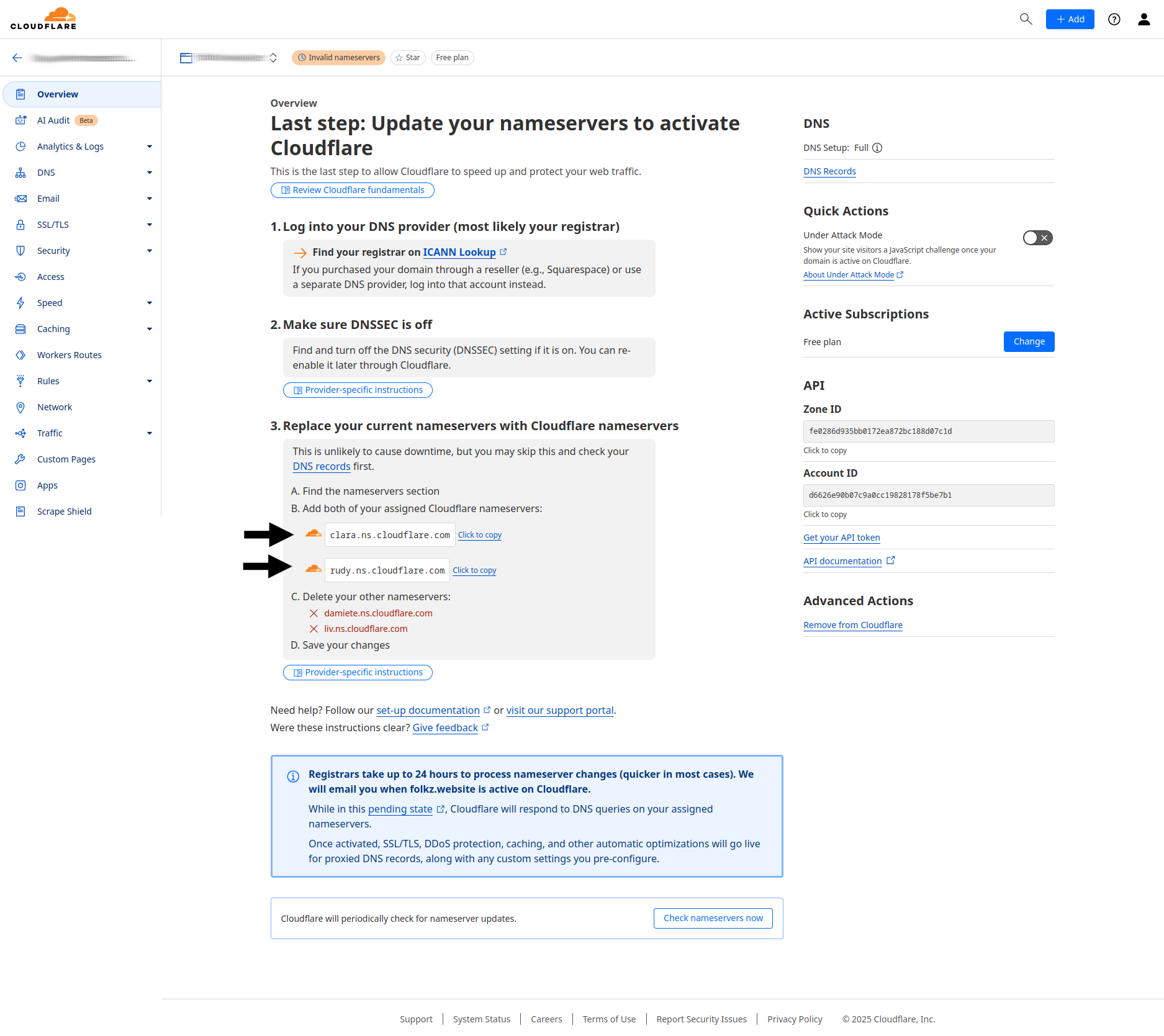
Nessa tela use os nameservers indicados no seu dashboard.
Siga as instruções da Cloudflare para alterar os nameservers do seu provedor de domínio. A replicação do DNS pode levar até 24 horas.

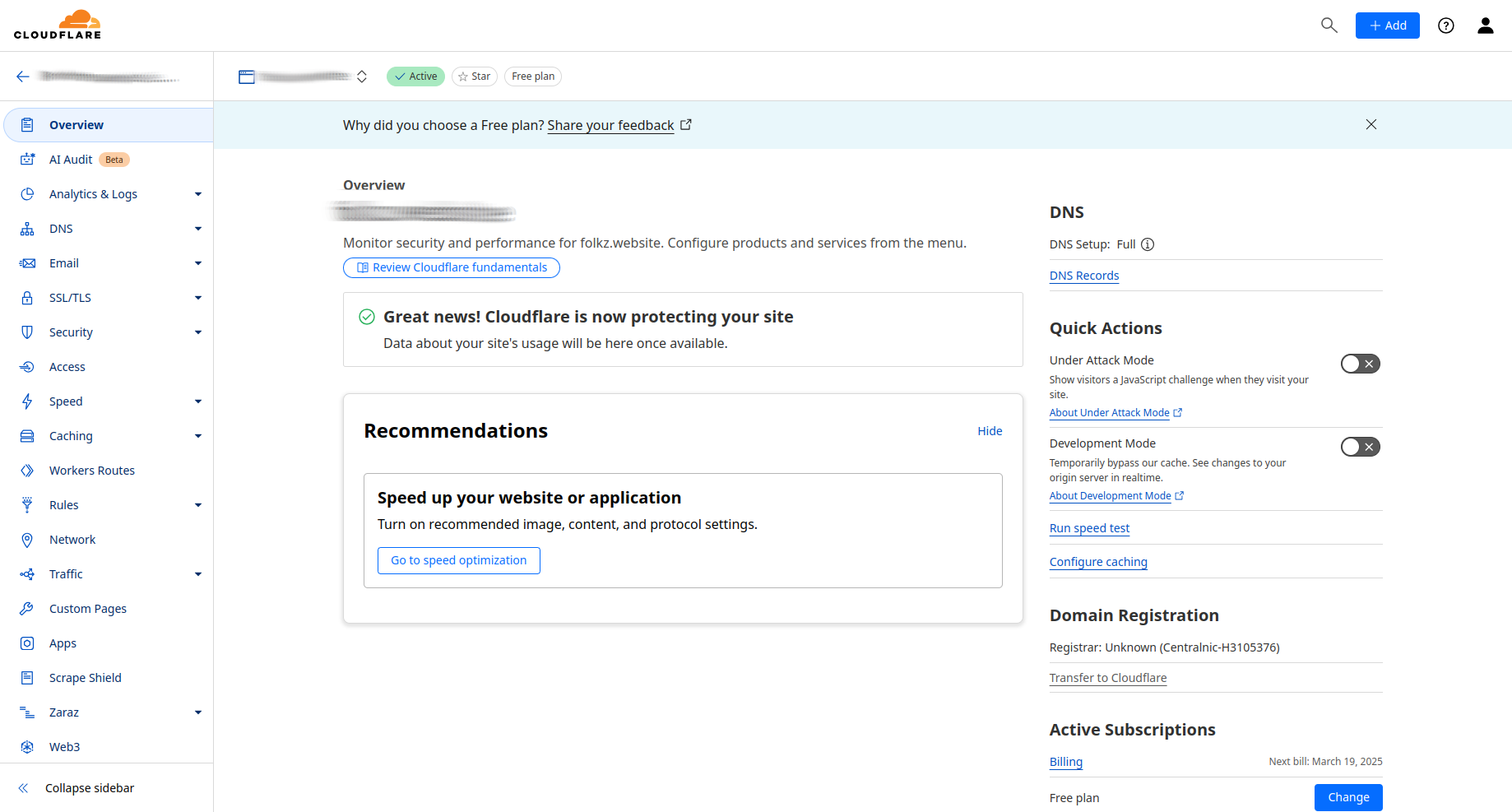
Após a alteração, a Cloudflare exibirá uma tela de sucesso indicando que o domínio foi configurado corretamente.

2. Configuração do Worker / Proxy Reverso
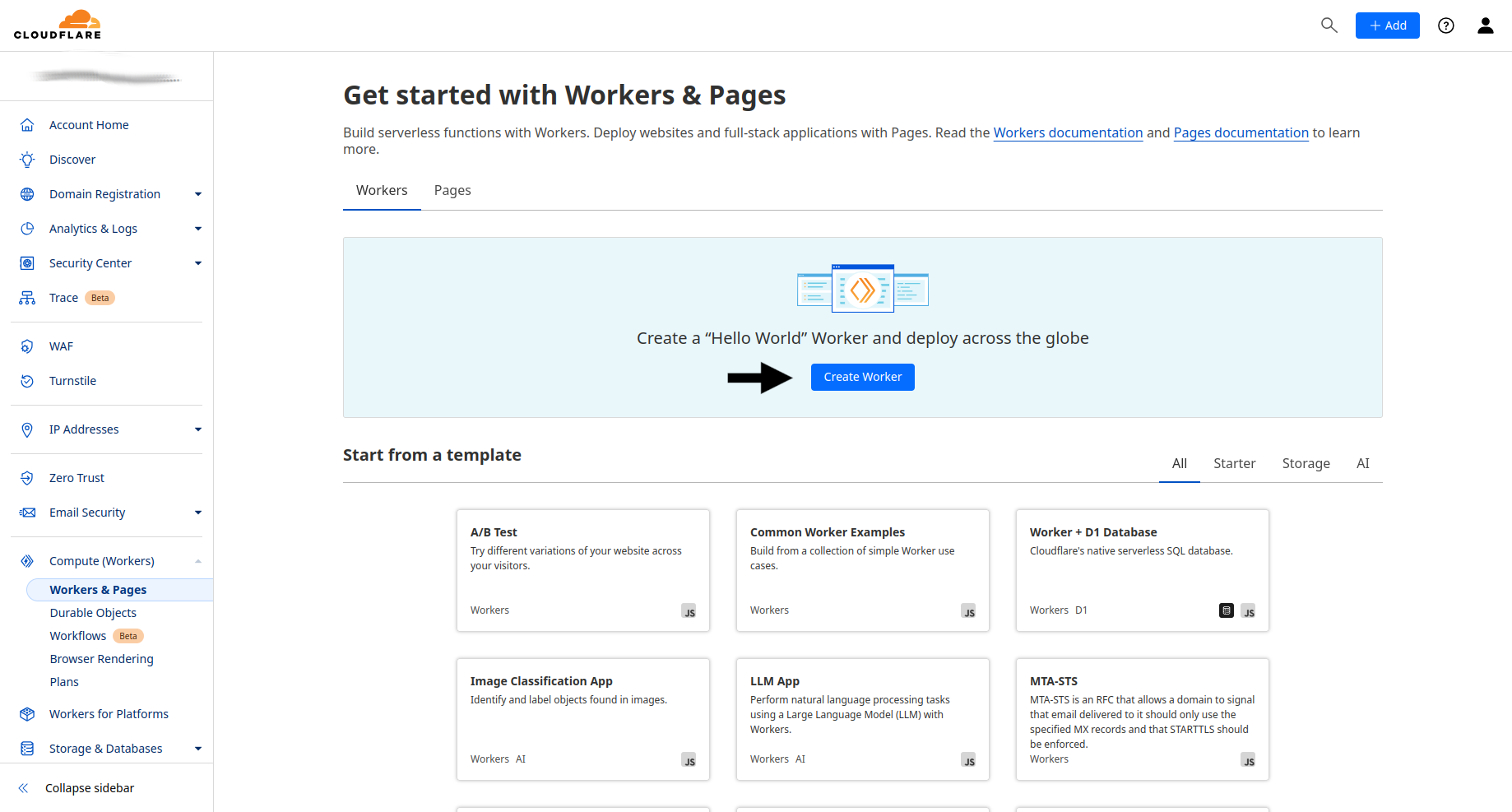
No painel inicial da Cloudflare, vá para a seção Workers & Pages e clique em Create Worker.

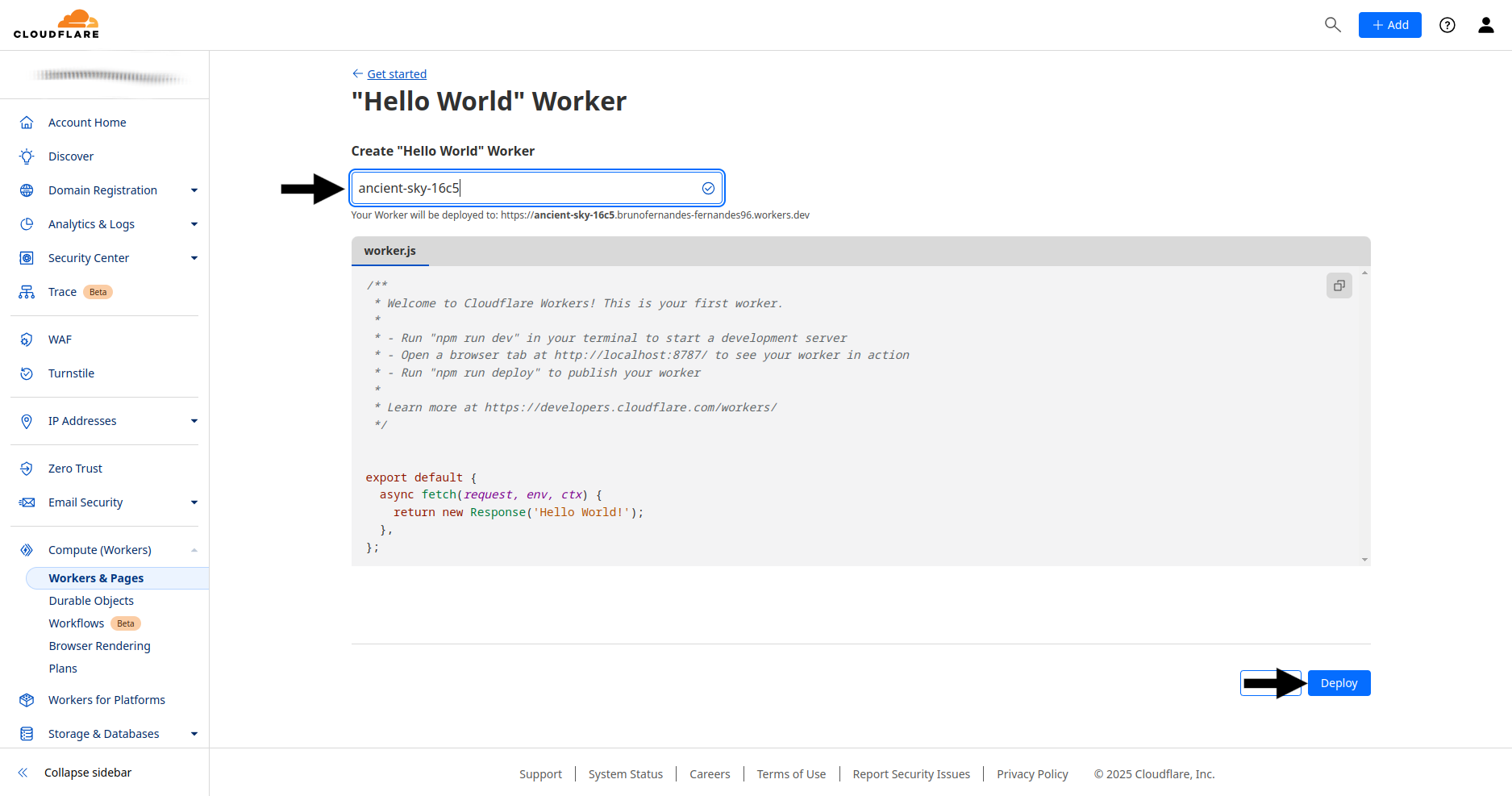
Defina um nome para o seu Worker e clique em Deploy.

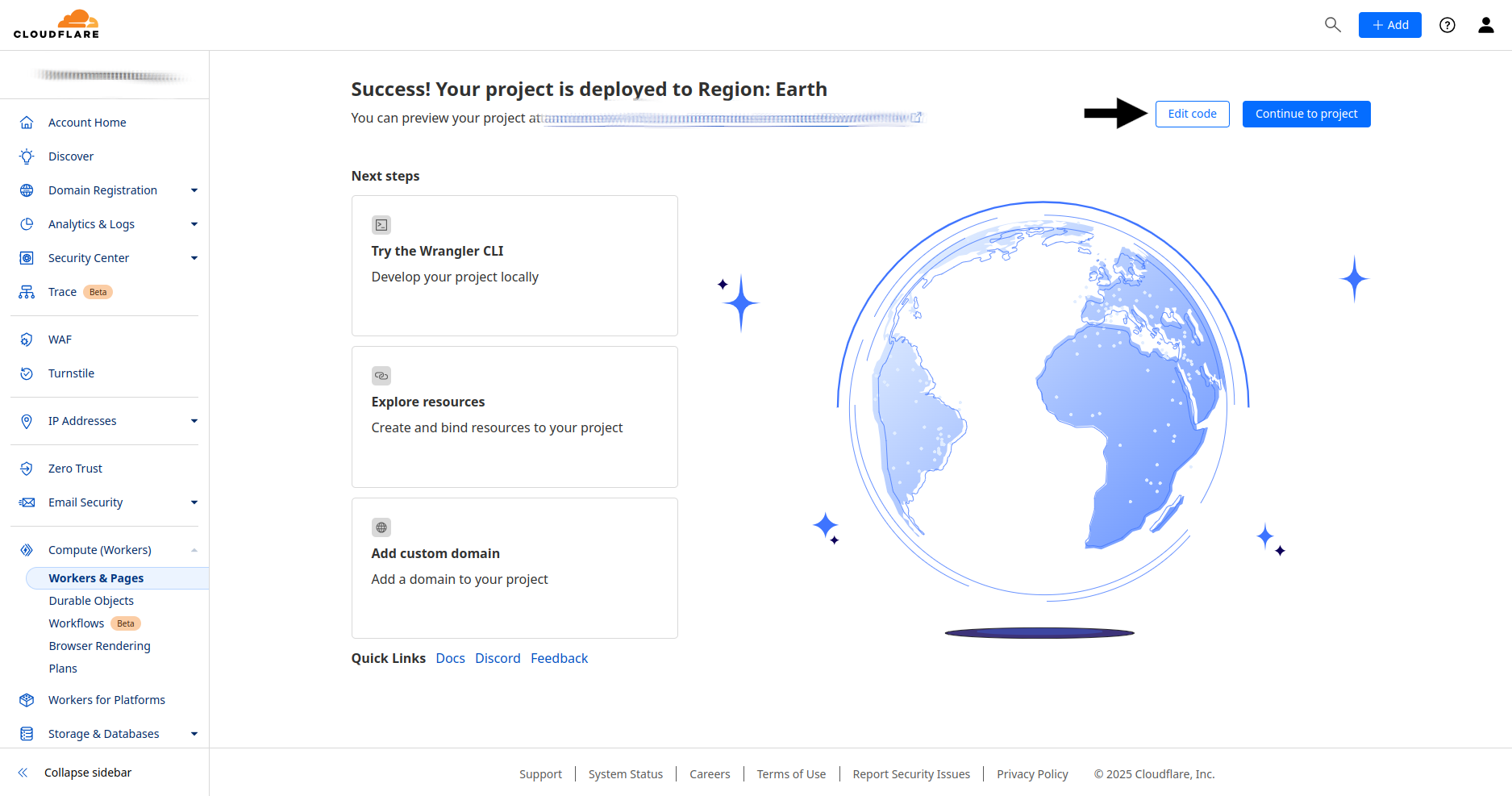
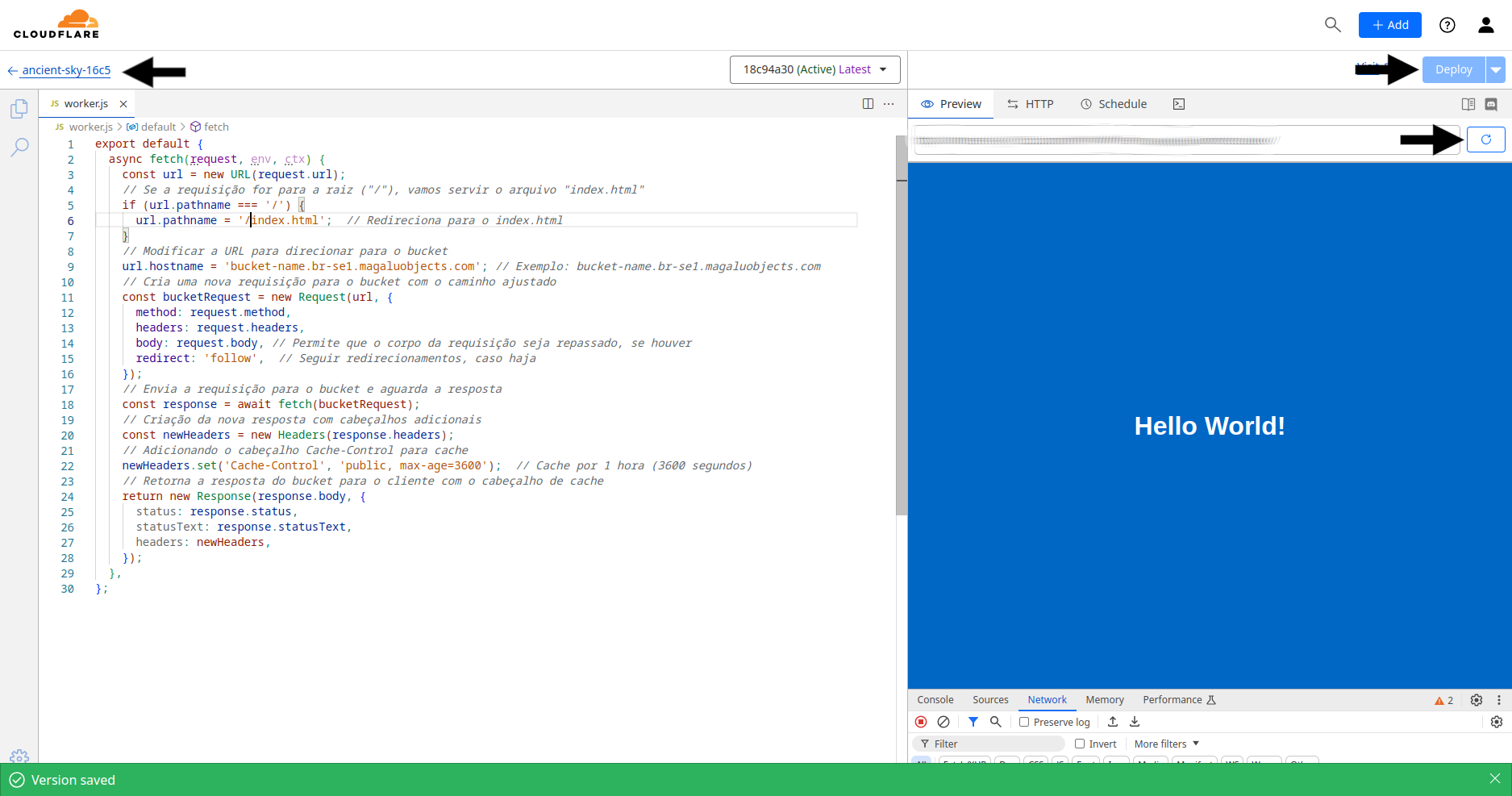
Clique em Edit code para editar o código do Worker.

Este código estará configurado para expor um arquivo chamado index.html a partir da raiz do seu domínio.
Substitua a url.hostname e o cabeçalho Cache-Control para os valores correspondentes ao seu bucket e
ao tempo de cache desejado.
export default {
async fetch(request, env, ctx) {
const url = new URL(request.url);
// Se a requisição for para a raiz ("/"), vamos servir o arquivo "index.html"
if (url.pathname === '/') {
url.pathname = '/index.html'; // Redireciona para o index.html
}
// Modificar a URL para direcionar para o bucket
url.hostname = '<bucket-name-in-host-style>'; // Exemplo: bucket-name.br-se1.magaluobjects.com
// Cria uma nova requisição para o bucket com o caminho ajustado
const bucketRequest = new Request(url, {
method: request.method,
headers: request.headers,
body: request.body, // Permite que o corpo da requisição seja repassado, se houver
redirect: 'follow', // Seguir redirecionamentos, caso haja
});
// Envia a requisição para o bucket e aguarda a resposta
const response = await fetch(bucketRequest);
// Criação da nova resposta com cabeçalhos adicionais
const newHeaders = new Headers(response.headers);
// Adicionando o cabeçalho Cache-Control para cache
newHeaders.set('Cache-Control', 'public, max-age=3600'); // Cache por 1 hora (3600 segundos)
// Retorna a resposta do bucket para o cliente com o cabeçalho de cache
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHeaders,
});
},
};
Clique no botão ao lado da URL para validar antes do deploy e, em seguida, clique em Deploy.
Você receberá uma notificação de sucesso. Após o deploy, na página do Worker, clique no nome do deploy a esquerda para retornar à tela de gerenciamento do Worker.

Para mais informações sobre workers, consulte a documentação de workers da Cloudflare.
3. Adicionando Subdomínio ao Proxy
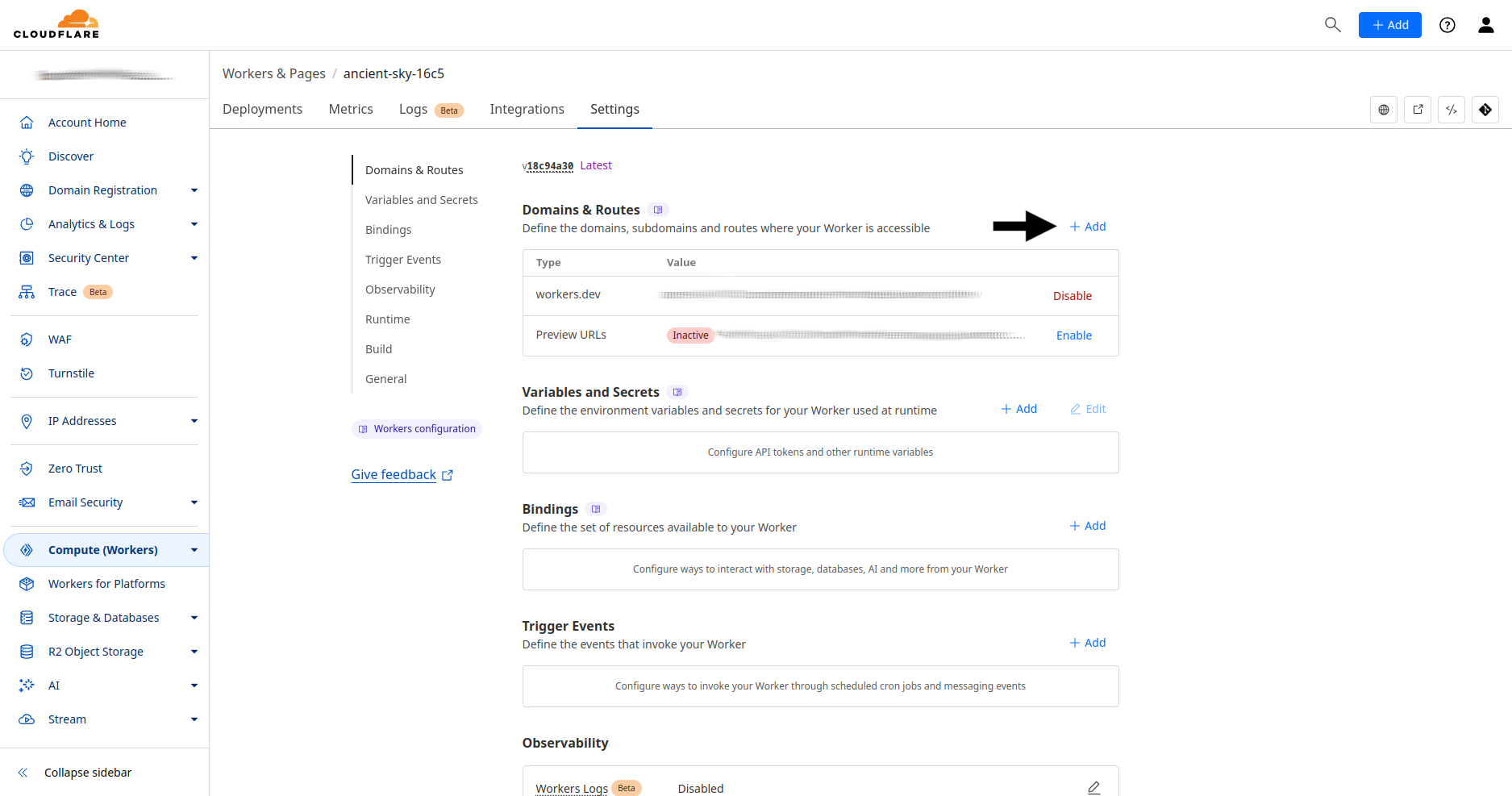
No painel de configurações da Cloudflare, vá para a seção Compute (Workers) > Clique sobre o nome do seu worker > Settings > Domains & Routes > clique em + Add. Será apresentada uma barra lateral. Clique em Custom Domain.

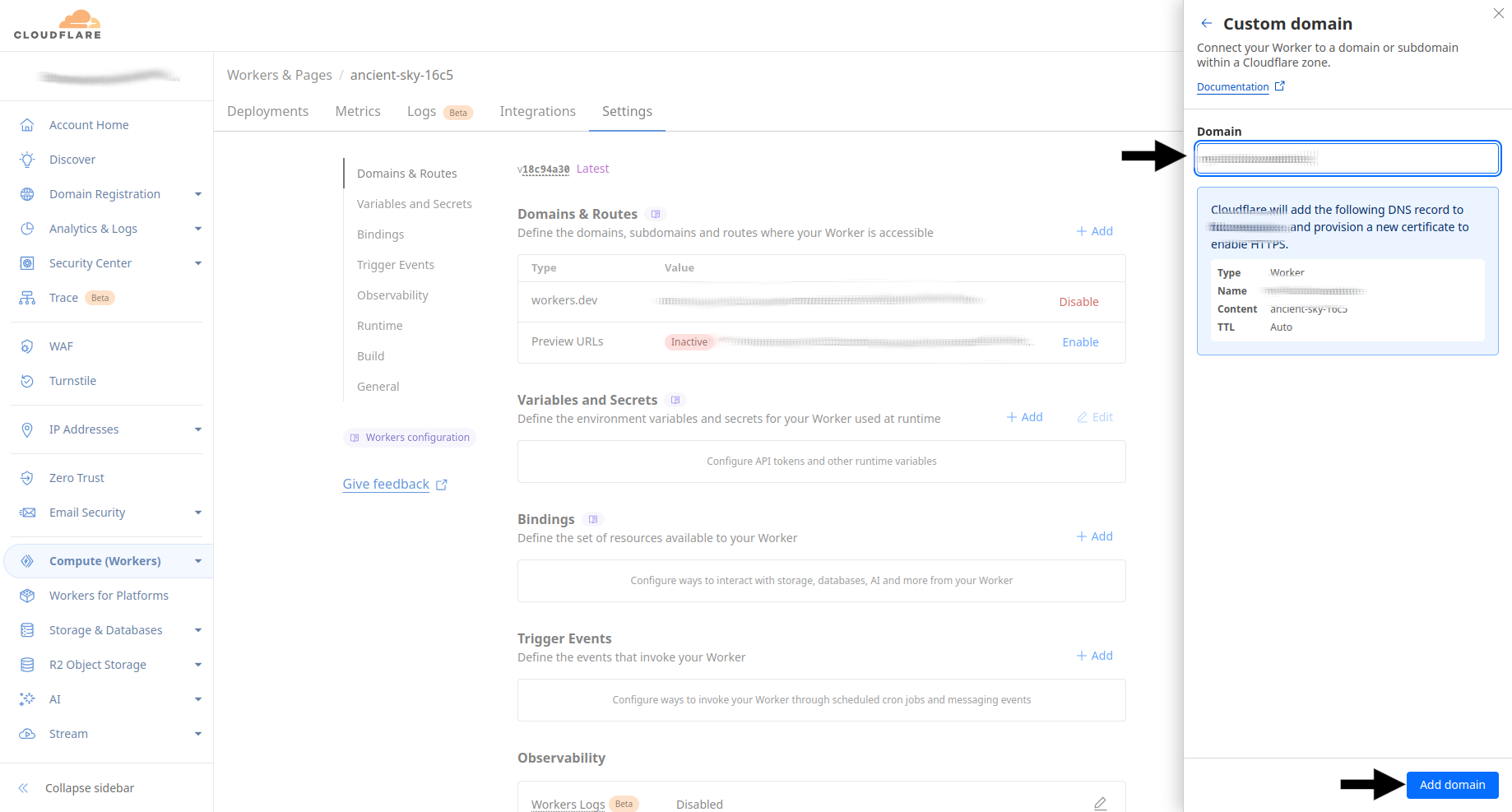
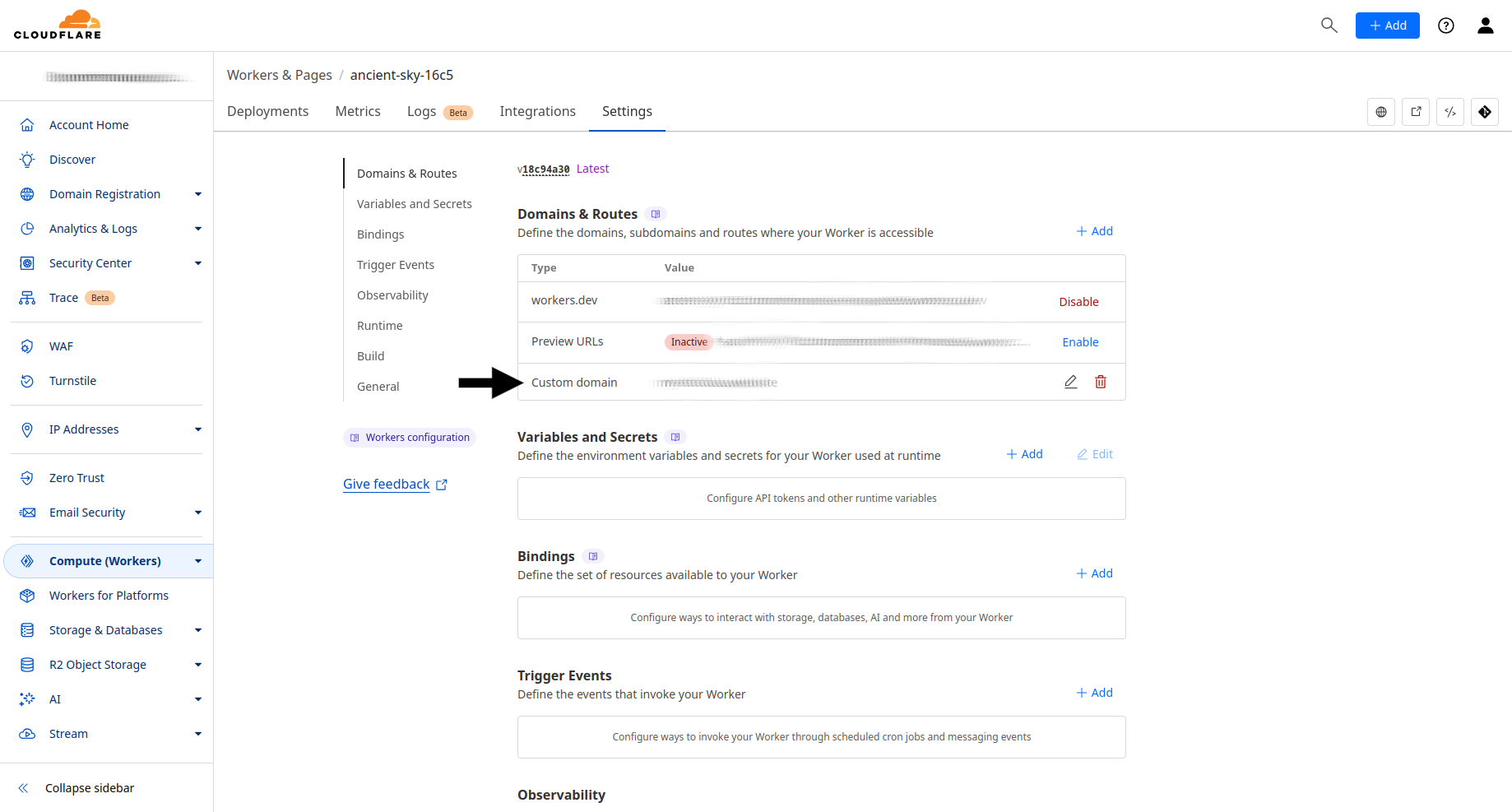
Adicione o subdomínio desejado e clique em Add domain.

Verifique se o domínio foi configurado corretamente acessando-o diretamente pelo navegador.

4. Configuração de Cache
Para otimizar o desempenho, configure o cache no painel da Cloudflare:
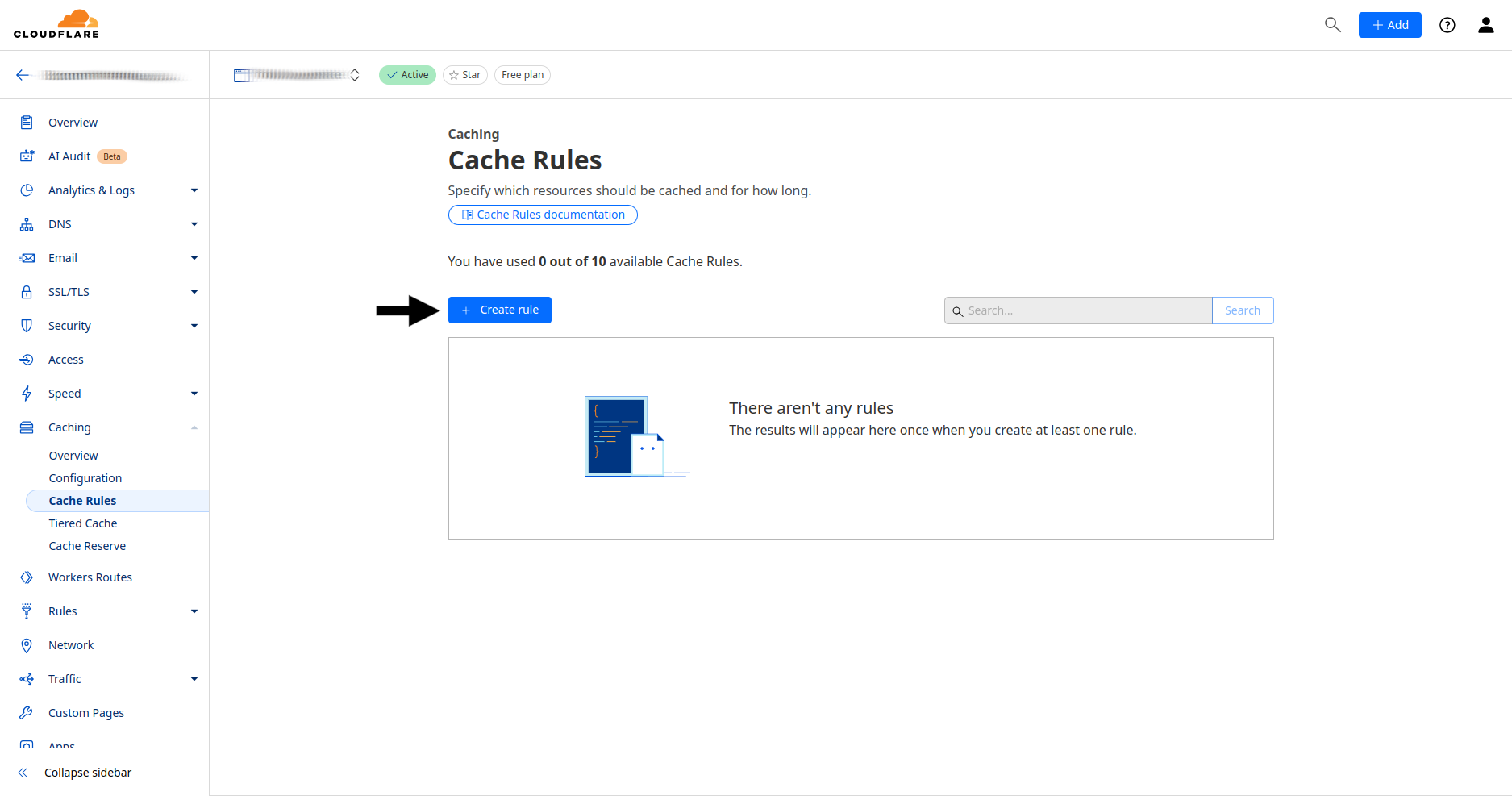
- Acesse o painel da Cloudflare, clique no seu domínio e vá para Caching > Cache Rules > Create Rules.

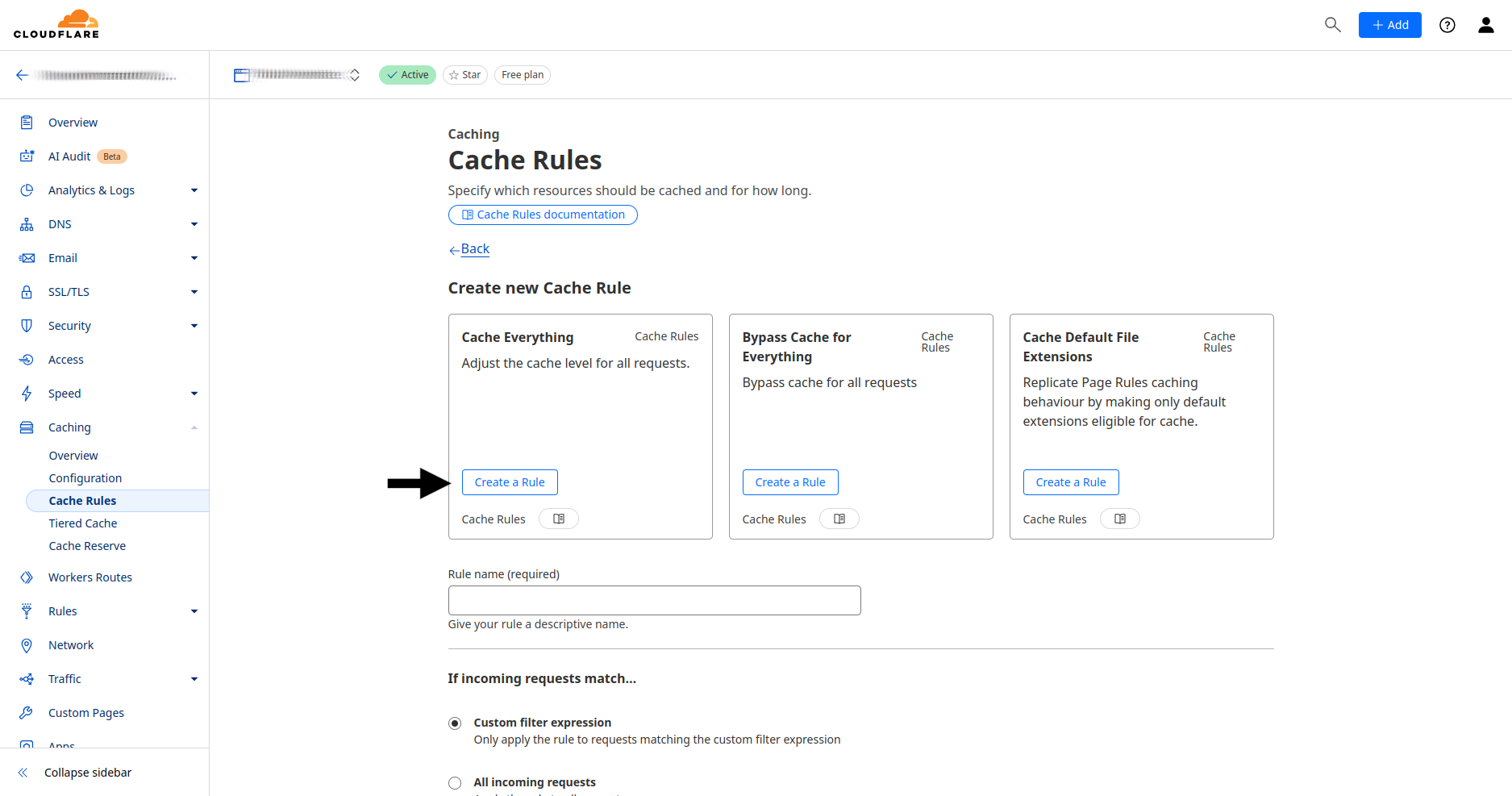
- No card Cache Everything, clique em Create a Rule.

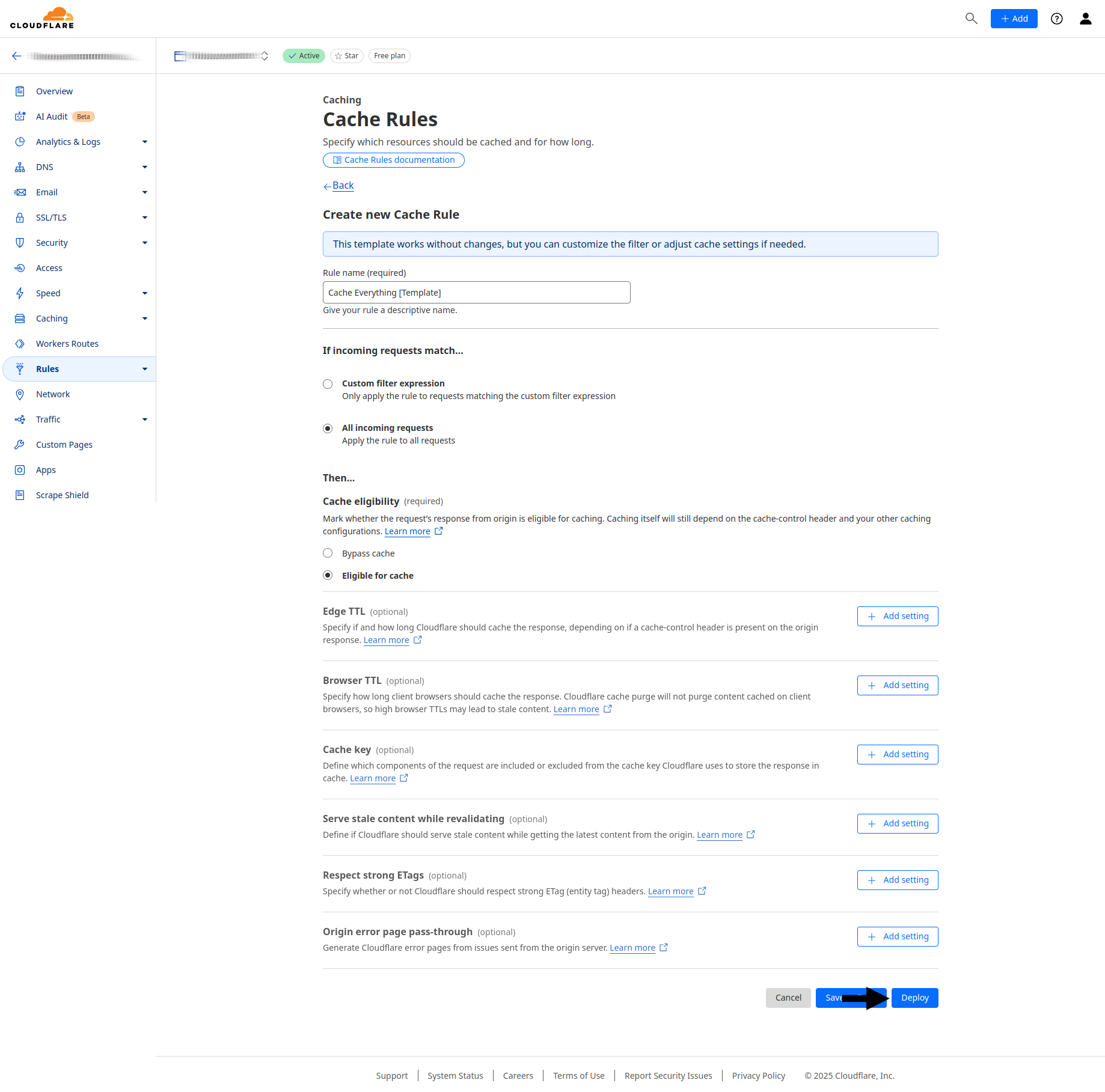
- Clique em Deploy para ativar o cache para todas as rotas do seu domínio.

Para mais informações sobre cache, consulte a documentação de cache da Cloudflare.
5. Configuração de SSL/TLS
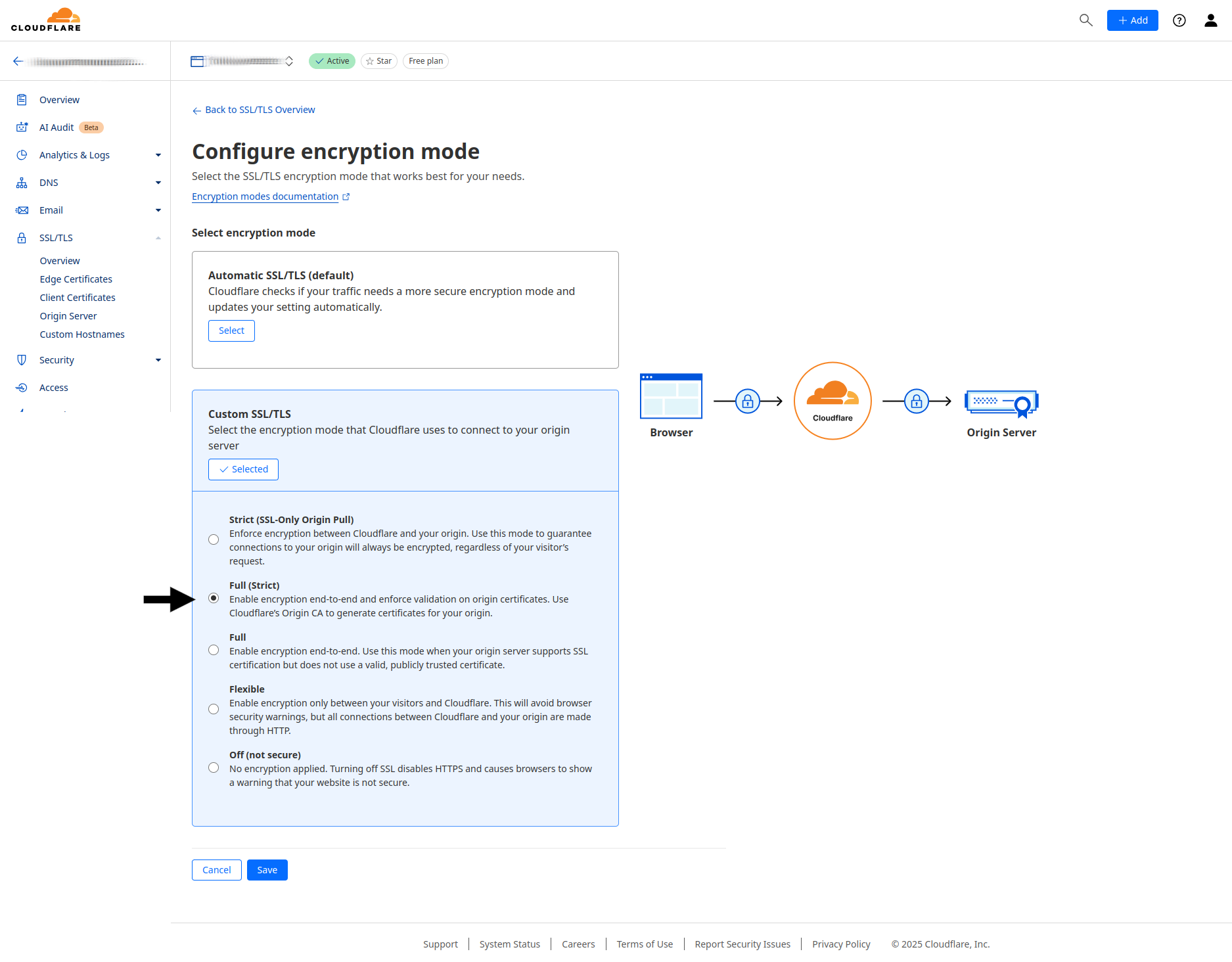
Recomendamos usar o SSL no modo Full (Strict) para maior segurança.
Por padrão, a Cloudflare utiliza o modo Flexible. Para alterar, siga os passos abaixo:
-
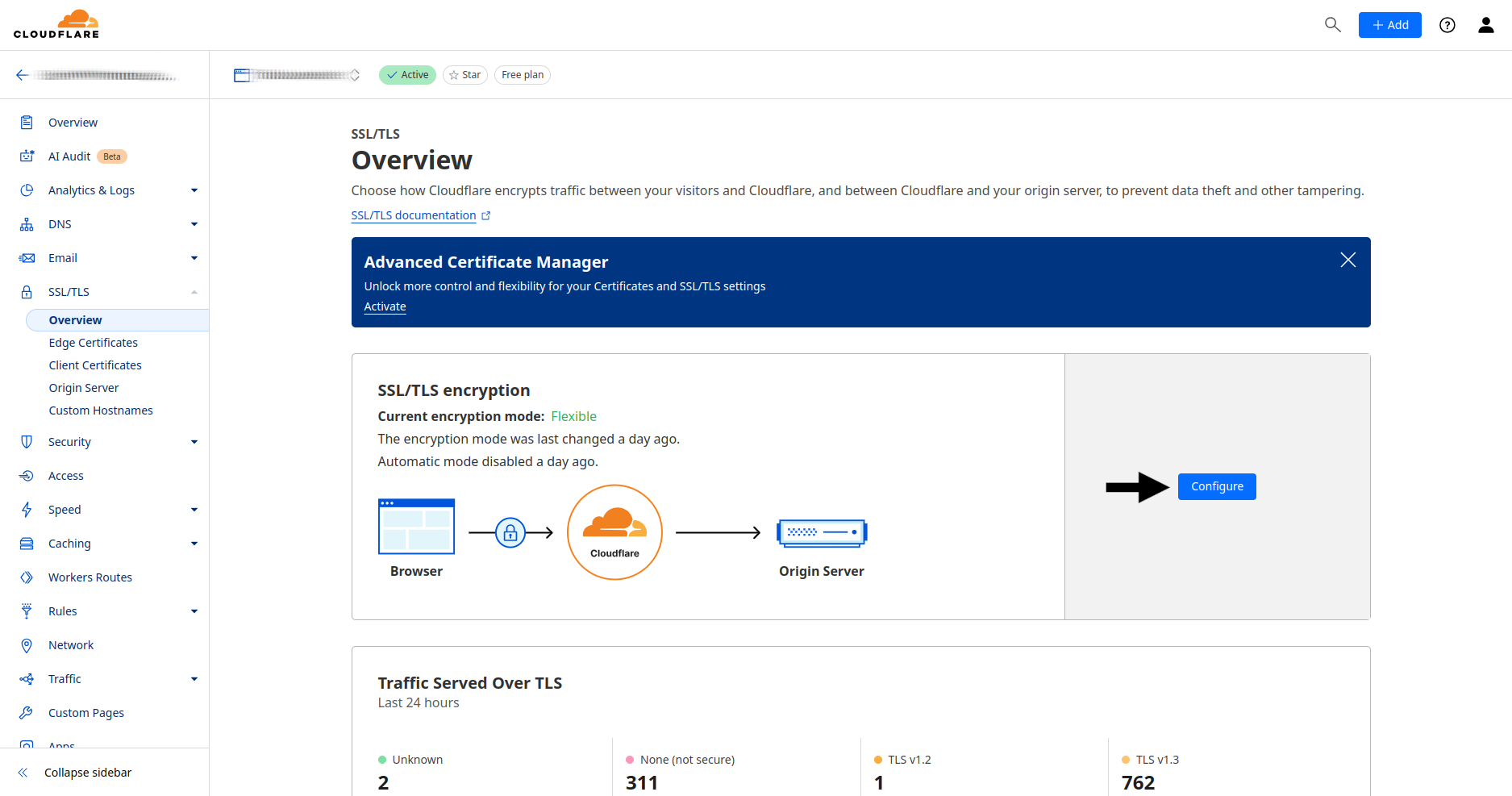
Acesse a seção SSL/TLS no painel da Cloudflare.
-
Clique em Configure.

- Selecione a opção Full (Strict) e salve.

Para mais informações sobre SSL/TLS na Cloudflare, consulte a documentação de SSL/TLS da Cloudflare.
6. Validando Cache
Após a configuração, você pode verificar o status do cache na Cloudflare através da segunda requisição
ao seu domínio. O status cf-cache-status: HIT indica que o cache está ativo e a Cloudflare está
servindo o conteúdo diretamente, sem precisar acessar o bucket.
curl -I https://<seu-domínio>