Botão ID Magalu
Uso
Através de um botão “Entrar com ID Magalu”, o usuário é redirecionado ao ID Magalu e pode fazer seu login com seu cadastro do SuperApp, do Magalu.com.br, do próprio ID Magalu, ou pode criar um novo cadastro. No ID Magalu, o usuário pode gerenciar suas informações cadastrais, seus endereços e seus cartões.
Conheça também nosso Brand Book Magalu.
Anatomia
-
Background: A cor de background é variável e muda conforme a aplicação, a cor de interação padrão é usada para a maioria dos casos, mas estão previstas cores alternativas. A cor padrão de azul é
#0086FFe a de cinza é#788089. -
Label: Sugerimos utilizar a frase "Entrar com ID Magalu" ou "Cadastre-se com ID Magalu" como forma de encorajar os usuários a interagirem com o botão. A fonte utilizada é Magalu Textos, em Bold.
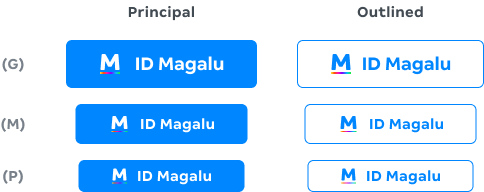
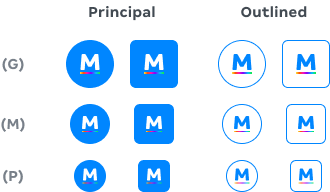
Tipos de botão
Opção prinicpal

Download:
Opções secundárias

Download:

Download:
Incorretos
Manter ícone no lado esquerdo do botão, assim como as margens do botão corretas. Não utilizar o ícone “solto”, sempre mantenha o seu fundo azul, idealmente, ou as bordas do botão, como indicadas anteriormente.
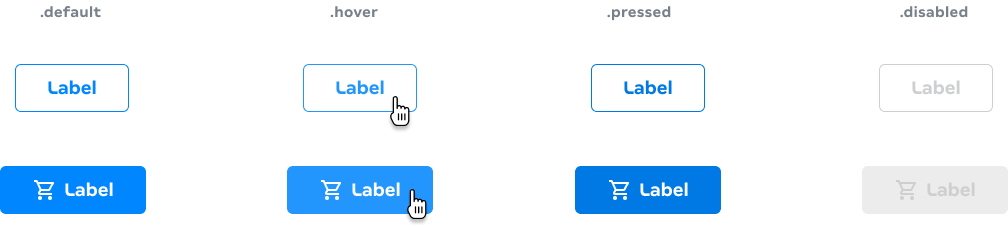
Feedback (estados)
O botão é na maioria dos casos a principal forma de interação de uma página, e com a interação do usuário é preciso fornecer feedback a respeito do estado daquela ação, os botões do MaaS possuem estados de feedback específicos para cada um dos estágios de interação.

- default:
#0086FF - hover:
#2396FE - pressed:
#0079E5